16. 파일 업로드하기
FTP로 유저들을 귀찮게 하는 대신에, HTML 파일 업로드 요소를 사용하여 웹 페이지 상의 파일을 선택할 수 있다. 이 새로운 요소에는 텍스트 란과 검색 버튼이 들어 있다. 버튼은 파일을 선택할 수 있는 대화 상자를 가져온다. 텍스트 란에는 선택된 파일의 이름이 저장되어 있다. 유저가 양식을 전송할 경우, 그 파일이 서버로 보내진다.
보안상의 이유로, 자바 스크립트는 이력 태그에 집어넣은 이름과 파일 업로드 요소 값만을 읽을 수 있다.
아래의 코드처럼, 유저가 파일을 선택했는지를 확인하는 데 value를 사용할 수 있다.
FileUpload 오브젝트
| 특성 |
name : 이름 속성의 값
value : 파일의 위치
|
| 방식 |
focus() : 텍스트 란으로 옮겨 가기
blur() : 텍스트 란에서 떠나기
|
| 이벤트핸들러 |
|
|
<html>
<head>
<title>파일 업로드하기</title>
<SCRIPT language="JavaScript">
<!-- hide
function checkIt()
{
if (document.forms[0].theFile.value == ""){
alert("Please specify a file to upload.");
return false;
}else {
return true;
}
}
// stop hiding -->
</SCRIPT>
</head>
<body>
<h2>Give us your files!!</h2>
<form name = "theForm">
<input type="file" name="theFile"><br>
<input type="submit" value="Upload My File" onClick="return checkIt()">
</form>
</body>
</html>
if(document.forms[0].theFie.value == ""){
- if( ){
확인 기능 내에, if와 괄호를 써넣는다. 이것은 괄호 안에 집어넣은 것이 true일 경우에만 자바 스크립트가 계속 진행되게 한다.
- document.forms[0].theFile
파일 업로드 요소를 나타낸다.
- .value
도트와 value를 써넣어 유저의 파일 위치로 접근한다.
- ==""
동등 연산자 심볼(==)을 써넣고 나서 아무 것도 없는 문자열("")을 써넣는다. 이것이 유저가 파일을 선택했는지를 검사해 준다.
alert("Please specify a file to upload.")
if 절의 괄호 안에 에러 메시지를 집어넣는다. 유저가 파일을 선택하기 전에 양식을 전송하려고 하면 자바 스크립트가 이 문장을 디스플레이하게 된다.
■ 코드 실행 결과

17. 복수의 조건들 검사하기
스크립트에 하나 이상의 값을 검사하는 데도 조건절을 사용할 수 있다. 예를 들어, 밑의 코드는 유저가 페이지 상의 두개의 다른 라디오 버튼을 선택했을 경우에만 경고를 한다. 단일 조건절에 복수의 조건을 포함시켜려면 밑의 표에 나와 있는 것처럼 논리 연산자들을 사용해야 한다.
| 연산자 |
&&
||
!
|
| 논리비교 |
양쪽 피연산자들이 모두 진짜이면 true ("and")
한쪽 연산자만이라도 진짜면 true ("or")
어느 한쪽 피연산자만이라도 거짓이면 true("not")
|
|
<html>
<head>
<title>파일 업로드하기</title>
<SCRIPT language="JavaScript">
<!-- hide
function analyze(theForm)
{
if (theForm.group[0].checked && theForm.group2[0].checked){
alert("Wow, you\'re just the type of customer we\'re looking for.");
}
}
// stop hiding -->
</SCRIPT>
</head>
<body>
<form>
<h2>Are you between the ages of 18 and 24?</h2>
<input type="radio" name="group2">Yes<br>
<input type="radio" name="group2">No<br>
<h2>Do you like to spend money?</h2>
<input type="radio" name="group2">Yes<br>
<input type="radio" name="group2">No<br>
<input type="button" value="Process Answers" onClick="analyze(this.form)">
</form>
</body>
</html>
function analyze(theForm){
검사하고 있는 양식을 참조하는 하나의 인자로 기능을 정의한다.
if (theForm.group[0].checked && theForm.group2[0].checked) {
- if ( ) {
기능 내에, 복수의 값들을 검사하는 데 사용할 if절을 써 넣는다.
- theForm.group[0].checked
인자의 이름과 양식에 검사하고 싶은 첫번째 특성의 주소를 써 넣는다. 이 특성은 true와 false 값을 가지고 있다.
- &&
원하는 논리 연산자를 써넣는다. 위의 표에는 모두 3개가 나와 있다. 위의 코드는 &&를 사용하여 두개의 버튼이 모두 선택되어 있는지를 확인하고 있다.
- theForm.group2[0].checked
논리 연산자 등에 인자의 이름과 특성을 확인하는 두번째 라디오 버튼의 주소를 써 넣는다. 이것이 오른쪽 피연산자가 된다.
onClick="analyze(this.Form)"
HTML 태그 내에 이벤트 핸들러를 위치시켜 검사 기능을 호출한다. 이것을 this.form으로 패스하여 작업하고 있는 양식을 참조하는 것을 짧게 줄인다.
■ 코드 실행 결과

18. for 루프로 숫자 세기
while 루프는 문장 세트를 몇 번이고 반복해서 실행시킨다. 루프가 반복될 때마다 다른 정보로 작업하게 하려면, for 루프가 필요하다.
for 루프는 계수기(counter)를 사용하여 반복할 때마다 값을 변경시킨다. for 루프를 정의할 때, 루프 조건에 덧붙여서 계수기에 대한 정보를 지정한다.
<html>
<head>
<title>for 루프로 수세기</title>
<SCRIPT language="JavaScript">
<!-- hide
function count()
{
for (var i=1; i<=10; i++) {
document.write("<h1>" + i + "</h1>");
alert("Wow, we\'re counting!");
}
}
// stop hiding -->
</SCRIPT>
</head>
<body onLoad="count()">
</body>
</html>
for (var i=1;i<=10;i++){
document.write("<H1>"+i+"</H1>")
alert("Wow,we're counting!")
}
- for( )
스크립트 어디에든 for를 써넣고 그 뒤에 괄호를 집어넣어 for루프의 시작을 나타낸다.
- var i =1
등호표시를 사용하여 계수기에 대한 시작값을 배정한다. 전통적으로 for 루프들은 i변수를 사용한다. 앞서 해 놓지 않았다면 변수를 선언할 수 있다.
- ;i<=10
세미콜론 다음에 루프의 조건을 놓는다. 이 조건이 true가 아닐 때 루프가 멈추게 된다. 일반적으로 비교 연산자들을 사용하여 계수기와 고정값을 비교하게 된다.
- i++
세미콜론 다음에 루프의 계수식을 써넣는다. 증가 연산자들을 이용할 수 있다. 예를 들어 위의 코드는 ++를 사용하여 매번 반복할 때마다 계수기에 하나를 더하고 있다.
{
document.write("<H1>"+i+"</H1>")
alert("Wow, we\'re counting!")}
)
다음에, 중괄호 안에 문장을 써넣는다. 이 문장에 계수기 변수를 사용할 수도 있다.
■ 코드 실행 결과

19. 문자열을 숫자로, 정수로, 숫자를 문자열로 변환시키기
유저가 숫자를 텍스트 란에 입력하면, 자바 스크립트가 그 난의 값을 문자열로서 읽는다. 이 값을 수치로서 작업하려면 그 유형을 변환시켜야 한다. 자바 스크립트에는 문자열을 숫자로 변환시키는 데 사용할 수 있는 세 가지 기능이 탑재되어 있다.
유저가 입력한 텍스트를 숫자로 변환시키는 데는 eval()을 가장 자우 사용하게 된다. eval()는 그것이 스크립트의 일부인 것처럼 부여한 텍스트를 읽는다.(이 것은 변환 작업은 부수적인 효과일 뿐이다.). 코드행을 검사하는 것과 같은 몇가지 목적을 위해서(아래의 코드 참조), 원래의 목적으로 eval 명령을 사용하게 된다.
19.1. 문자열을 숫자로 변환시키기
<html>
<head>
<title>문자열을 숫자로 변환시키기</title>
<SCRIPT language="JavaScript">
<!-- hide
function evaluate()
{
document.forms[0].out.value = eval(document.forms[0].field.value);
}
// stop hiding -->
</SCRIPT>
</head>
<body>
<form>
<textarea row = "8" cols = "30" name = "field" onBlur = "evaluate()">
Enter JavaScript
</textarea>
<textarea row = "8" cols = "30" name = "out"></textarea>
</form>
</body>
</html>
document.forms[0].out.value = eval(document.forms[0].field.value)
- document.forms[0].field.value
스크립트 내에 텍스트란에 들어갈 텍스트를 나타낸다.
- eval( )
eval을 써넣고 문자열을 괄호로 감싼다. 이것은 그 안에 있는 것은 무엇이든지 자바 스크립트 코드로 바꿔준다. eval()에 숫자를 담고 있는 문자열을 부여하면, 이것이 진짜 수치 값으로 바뀌게 된다.
- document.forms[0].out.value=
일단 변환을 하고 나면, 등호 표시를 사용하여 새로운 숫자를 변수에 배정하여 나중에 다시 사용할 수 있다.
■ 코드 실행 결과

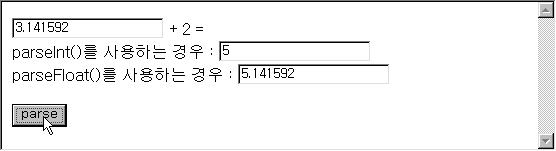
19.2. 문자열을 정수로 변환시키기
자바 스크립트는 정수와 부동 소수점이라는 두 가지 종류의 숫자들로 작업할 수 있다. 자바스크립트가 유저에 의해 입력된 텍스트를 특정한 종류의 숫자로 취급하게 만드려면, parselnt()를 사용하여 정수로 변환시키거나 parseFloat()를 사용하여 부동 소수점으로 변환시킨다.
유저가 숫자를 입력할지 잘 모르는 상황에서도 이런 명령을 사용할 수 있다. eval()에 글자를 부여하면 에러 메시지가 나타나는 반면에, parsInt()와 parseFloat()는 "숫자가 아님"을 나타내는 NaN을 반영하게 된다.
<html>
<head>
<title>문자열을 정수로 변환시키기</title>
<SCRIPT language="JavaScript">
<!-- hide
function parseIt()
{
var a = parseInt(document.it.num.value);
var b = parseFloat(document.it.num.value);
document.it.out1.value = a + 2;
document.it.out2.value = b + 2;
}
// stop hiding -->
</SCRIPT>
</head>
<body>
<form name="it">
<input type = "text" name = "num"> + 2 = <br>
parseInt()를 사용하는 경우 :
<input type = "text" name = "out1"><br>
parseFloat()를 사용하는 경우 :
<input type = "text" name = "out2"><br><br>
<input type = "button" value = "parse" onClick = "parseIt()">
</form>
</body>
</html>
var a = parseInt(document.it.num.value)
- parseInt( )
스크립트 내에 parseInt와 괄호를 써 넣어 정수로 변환시키고 싶다는 것을 알린다.
- 또는 parseFloat( )
parseFloat와 괄호를 써 넣어 부동 소수점(소수) 숫자로 변환시킨다.
- document. it. num. value
인용 부호 안에 숫자를 써넣거나 텍스트란의 주소를 써넣는다. 이 숫자에 소수점 자리가 포함되어 있으면, parseInt()이 아래의 결과에서처럼 그것들을 떼어버리게 된다.
var a =
변수를 만들고 그것에 새로운 정수를 배정하고 등호 표시를 넣는다. 이제 이 변수를 통해서 변환된 숫자로 접근할 수 있다.
■ 코드 실행 결과

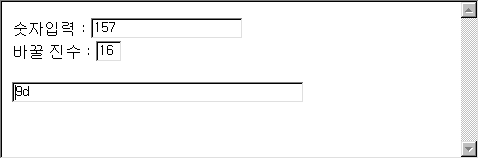
19.3. 숫자를 문자열로 변환시키기
거의 언제나 자바 스크립트가 필요한 만큼 숫자를 문자열로 변환시키도록 해 놓을 수 있다. 하지만, 숫자를 특정한 진법으로 나타낼 수 있도록 이것을 분명하게 해야 한다. 이것은 HTML 16진수 컬러 코드로 작업해야 할 경우에 특히 도움이 된다.
<html>
<head>
<title>숫자를 문자열로 변환시키기</title>
<SCRIPT language="JavaScript">
<!-- hide
function convert(numStr, baseStr)
{
num = eval(numStr);
base = eval(baseStr);
document.forms[0].outfield.value = num.toString(base);
}
// stop hiding -->
</SCRIPT>
</head>
<body>
<form name="it">
숫자입력 : <input type = "text" name = "num"><br>
바꿀 진수 :
<input type = "text" size = 2
onBlur = "convert(this.form.num.value, this.value)"><br><br>
<input type = "text" name = "outfield" size = 40>
</form>
</body>
</html>
document.forms[0].outfiedl.value = num.toString(base)
- num
숫자를 저장하고 있는 변수의 이름을 써 넣는다. 위의 코드는 유저가 선택한 숫자를 담아 둘 것을 하나 만들고 있다.
- .toString( )
도트와 toString을 써 넣어 숫자를 문자열로 변환시키고 있음을 알린다.
- base
10진법이 아닌 다른 기수법으로 숫자를 나타내려면, 괄호 안에 2와 16 사이의 숫자를 삽입한다.
- document.forms[0].outfield.value =
텍스트 상자의 텍스트를 나타내고('오브젝트에 대하여' 참조) 등호 표시를 사용하여 그것에 자신이 만든 문자열을 배정한다. 이것은 그 란에 변환된 숫자를 나타내 준다.
■ 코드 실행 결과

20. 페이지 로드에 반응하기
대부분의 이벤트 핸들러들은 페이지 상의 유저의 행동들의 반응을 한다. onLoad와 onUnload는 페이지 행동들에 반응을 한다. onLoad와 onUnload는 페이지 자체가 로드하는 것에 대해 다르게 반응한다. onLoad와 onUnload를 사용하여, 페이자가 다운로드되는 것이 완료되었을 때나 유저가 페이지를 떠날 때 기능을 트리거할 수 있다. 예를 들어, 아래의 코드는 페이지가 완료되었을 때 감사 메시지를 디스플레이해 준다.
페이지가 아직 로드되고 있을 때 스크립트가 페이지의 일부로 접근하려 하면, 에러 메시지가 나타난다. 이런 현상을 피하려면, onLoad를 사용하여 페이지가 로드되자마자 스크립트가 트리거되도록해야 한다.
<html>
<head>
<title>페이지 로드에 반응하기</title>
<SCRIPT language="JavaScript">
<!-- hide
function thanks()
{
document.forms[0].outfield.value = "Thank you for your patience.";
}
// stop hiding -->
</SCRIPT>
</head>
<body onLoad="thanks()">
<img src = "icon-smile.gif">
<form>
<input type = "text" value = "Please wait for images to load..."
size = 40 name = "outfield">
</form>
</body>
</html>
<BODY onLoad="thanks()">
- <BODY >
HTML의 본문 태그를 지정한다.
- onLoad
onLoad 이벤트 핸들러를 사용하여, 모든 이미지들을 포함해서 페이지가 로드되는 것이 완료되었을 때 기능을 트리거 한다.
- 또는 onUnload
유저가 링크를 클릭하거나, 브라우저를 종료시키거나, 아니면 윈도우를 닫아서 그 페이지로부터 떠나게 되었을 때는 onUnload를 사용하여 기능을 트리거 할 수 있다.
- ="thanks()"
기능의 이름과 괄호를 써 넣는다. 이것을 동호 표시와 함께 이벤트 핸들러에 배정해 놓는다.
■ 코드 실행 결과

21. 상태바 메시지 디스플레이 하기
브라우저 윈도우의 하단에 있는 회색 영역을 상태바라고 한다. 브라우저는 이 곳에 도큐멘트와 이미지들을 로드하는 진행 과정에 대한 정보를 디스플레이 한다.
상태 바의 텍스트를 개별화하는 것은 자바 스크립트의 용도 중 가장 자주 사용되는 것이다. 이 것은 defaultStatus와 status로 할 수 있다. status에 배정된 텍스트는 즉각 디스플레이되는데, 브라우저가 다음에 메시지를 디스플레이할 때 사라진다. 보통 status는 유저가 링크 위로 이동하는 작업과 같은 유저의 이벤트와 메시지를 연계시키는 데 사용된다.
defaultStatus는 페이지가 로드되어 있는 한 상태 텍스트의 초기값을 설정해 준다. 이것은 변경되지 않고, 위의 코드에서처럼 아무 메시지도 나타나지 않을 경우에 보이게 되는 메시지를 디스플레이하는 데 사용한다.
<html>
<head>
<title>상태바 메시지 디스플레이하기</title>
</head>
<body onLoad="defaultStatus = 'Welcome to my page; enjoy!'">
</body>
</html>
<BODY onLoad="defaultStatus='Welcome to my page;enjoy!'">
- <BODY onLoad="defaultStatus" >
본문 태그의 onLoad 이벤트 핸들러 내에 defaultStatus를 써 넣어 상태 바의 초기 텍스트를 대치시키고 싶다는 것을 알린다.
- 또는<A HREF="URL" onMouseOver="status ">
유저가 링크위로 이동할 때 메시지를 디스플레이 하려면, 원하는 링크에 대한 onMouseOver 이벤트 핸들러에 status를 배정해 놓는다.
- ='Welcome to my page;enjoy!'
등호 표시를 사용하여 메시지를 배정한다.
■ 코드 실행 결과

22. 대화형 버튼 만들기
대부분의 프로그램들에서 마우스로 버튼을 클릭하면 어떤 상태로 나타나는지는 이미 알고 있을 것이다. 소프트웨어 업체들은 실제로 진짜 버튼을 누른 것처럼 실감나게 버튼을 만들어 놓으려고 애쓰고 있다. 자바스크립트로 페이지에 대화형 버튼을 추가하여 유저에게 좀더 친숙한 페이지로 만들 수 있다.
마우스 위치 핸들러와 이미지 소스를 사용하여 대화형 버튼들을 만들 수 있다.
<html>
<head>
<title>대화형 버튼 만들기</title>
<script language="JavaScript">
<!-- hide
var down = new Image();
down.src = "java-a.햘";
var up = new Image();
up.src = "java-ani-a.gif";
//stophiding -->
</script>
</head>
<body><center>
<a href = "#" onMouseOver = "document.images[0].src = down.src"
onMouseOut = "document.images[0].src = up.src">
<img src = "java-a.gif" border = 0></a>
</center>
</body>
</html>
var down = new Image()
스크립트 내에 Image 생성자를 사용하여 새로운 이미지를 만든다.
down.src = "buttonDown.gif"
새로운 이미지의 변수 이름과 그 뒤에 .src=를 써 넣고 캐시에 미리 로드될 이미지의 이름을 써 넣는다.
<A HREF="#" onMouseOver="document.images[0].src = down.src"
onMOuseOut = "document.images[0].src='up.gif'" >
- <A HREF="#" >
페이지 상에 이미지 링크를 만듭니다.
- onMouseOver =
onMOuseOver=를 써 넣어 유저가 이미지 위로 옮겨 갔을 때 반응하도록 해놓습니다.
- "document.images[0].src = down.src"
이미지 소스를 나타내고 그것에 이미지 변수와 .src를 배정해 놓습니다.
- onMouseOut = "document.images[0].src = 'up.gif'"
onMouseOut을 사용하여 유저가 링크에서 벗어났을 때 원래 이미지를 다시 배정합니다.
■ 코드 실행 결과


23. 현재 날짜 디스플레이하기
컴퓨터는 내장되어 있는 시계로 현재의 시간을 나타냅니다. 새로운 날짜 변수를 만들어서 그 시간을 저장할 수 있다. 날짜를 저장하고 싶을 때마다 Data 생성자를 사용하여 인스턴스를 만들 수 있다.
<html>
<head>
<title>현재 날짜 디스플레이하기</title>
<script language="JavaScript">
<!-- hide
function timer()
{
var today = new Date();
alert("오늘의 날짜는 : " + today);
}
//stophiding -->
</script>
</head>
<body>
<form>
<input type = "button" value = "날짜 알아보기" onClick = "timer()">
</form>
</body>
</html>
var today = new Date()
- var today =
스크립트 내에, 변수를 만들고 등호 표시를 사용하여 그것에 새 날짜를 배정합니다.
- new
new를 써 넣어 새로운 인스턴스를 만들려고 한다는 것을 자바스크립트에게 알립니다.
- Date()
Date 생성자를 사용하고 싶다는 것을 나타내고 그 이름 뒤에 괄호 놓습니다. 괄호 안에 정보를 집어 넣으면 현재 날짜가 아닌 날짜도 저장할 수 있습니다.
- alert("The current date is:"+today)
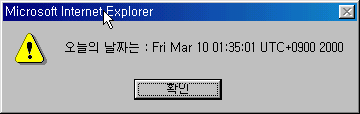
alert()의 괄호 안에 메시지와 Date 변수의 이름을 삽입합니다. 다음의 실행 결과에서처럼 자바 스크립트는 현재 날짜를 디스플레이 해줍니다.
■ 코드 실행 결과

24. 배열 만들기
자바 스크립트 계층 구조에 사용했던 배열들과 같이, 만들어 놓은 배열들에는 관련 정보가 저장되어 있다. 배열 엔트리에는 수치, 부울값, 문자열 등 어떤 종류의 정보라도 집어 넣을 수 있다. 첫번째 엔트리가 0으로 시작되는 수치로 자신의 엔트리들을 참조할 수 있다.
넷스케이프3.0의 Array 생성자로 배열들을 만들 수 있다. 배열 엔트리에 집어 넣을 것과 엔트리 수를 지정할 수 있다.
<html>
<head>
<title>현재 날짜 디스플레이하기</title>
<script language="JavaScript">
<!-- hide
var change = 0;
function dense()
{
var colors = new Array("tan", "peru", "wheat");
document.bgColor = colors[change];
if(change < 2) {
change += 1;
setTimeout("dense()", 1000);
}
}
function explicit()
{
var colors = new Array(3);
var myColor = document.forms[0].elements[change].value;
colors[change] = myColor;
document.bgColor = colors[change];
if(change < 2) {
change += 1;
setTimeout("explicit()", 1000);
}
}
//stophiding -->
</script>
</head>
<body>
<form><h2>
Color1 : <input type = "text"><br>
Color2 : <input type = "text"><br>
Color3 : <input type = "text"><br>
<input type = "button" value = "Earth Tones" onClick = "dense()">
<input type = "button" value = "My Colors" onClick = "explicit()">
</h2></form>
</body>
</html>
var colors = new Array(3)
- var color =
변수를 만들어서 새로운 배열을 닫는다.
- new
new를 써 넣어 오브젝트를 만들려고 한다는 것을 알린다.
- Array()
Array 생성자를 지정하여 인덱스 엔트리 세트를 만든다.
- 3
새로운 배열에 담고자 하는 엔트리의 수를 써 넣는다. 이것들 각각은 그것에 값을 배정하기 전까지는 null을 담고 있게 된다.
- 또는 "tan","peru","wheat"
배열에 담고 싶은 값들을 써 넣는다. 첫번째 엔트리가 0으로 시작되는 배열의 엔트리들에 자바 스크립트가 이것들을 집어 넣는다.
colors[0] = myColor
특정 엔트리를 채우려면, 배열 이름과 엔트리 번호를 대괄호 안에 써 넣는다. 등호 표시를 사용하여 그것에 값을 배정한다.
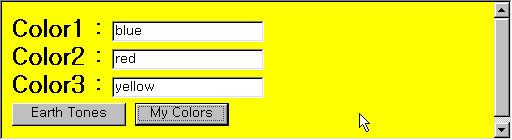
■ 코드 실행 결과

25. 새로운 윈도우 열기, 윈도우 닫기
25.1. 새로운 윈도우 열기
아래의 코드에서처럼 open()을 사용하여 새로운 윈도우들을 열 수 있다. 이것으로 윈도우의 내용과 기능들 (크기, 스크롤 막대 등등)을 제어할 수 있다. 유일하게 제어 할 수 없는 것은 화면에서 새로운 윈도우의 위치 뿐이다.
<html>
<head>
<title>새로운 윈도우 열기</title>
<script language="JavaScript">
<!-- hide
function openArt()
{
window.open("beauty.htm", "picture",
"status=no, width=300, height=200");
}
//stophiding -->
</script>
</head>
<body>
<form>
<input type = "button" value = "새창 열기" onClick = "openArt()">
</form>
</body>
</html>
var myWin = window.open("beauty.htm"),"picture
- var myWin =
변수를 선언한다. 새로운 윈도우에 대한 참조를 저장하는 데 이것을 사용하게 된다.
- open( )
open()을 써 넣어 새로운 윈도우를 연다.
- "beauty.htm"
인용 부호 안에, 새로운 윈도우에 대한 HTML 파일의 위치를 써넣는다.
- ,"picture"
쉼표 다음에 새로운 윈도우에 대한 이름을 지정한다. 다른 페이지 상의 링크들로 그 새로운 윈도우를 지정하면, 이 이름을 사용하게 된다.
- ,"status=no, "
쉼표 다음에 인용 부호 안에 새로운 윈도우의 기능들을 지정해 넣는다. 원치 않는 윈도우 기능의 이름 뒤에는 = no를, 원하는 기능 뒤에는 = yes를 써 넣는다. 아래 그림에는 설정할 수 있는 모든 기능들을 나타내 놓았다. 어떤 기능들도 지정하지 않으면, 그 것들은 모두 초기값인 yes로 된다. 위의 코드에서처럼 그것들 중 적어도 한 개라도 no로 설정하면, 원하는 것들은 yes로 설정해 놓아야 한다. 기능 배정은 쉼표로 분리시킨다.
- width=300,height=200
인용 부호 내에, 윈도우의 가로와 세로 크기를 픽셀 값으로 지정해 넣는다.
■ 코드 실행 결과

25.2. 윈도우 닫기
넷스케이프 2.0이하의 브라우저에서는, 스크립트는 아무 경고 없이 어떤 윈도우라도 닫을 수 있다. 너무도 많은 사람들이 이것을 남용해서, 넷스케이프 3.0 이상에서는 이 기능을 제한하고 있다. 어떤 윈도우라도 닫을 수 있지만, 자바 스크립트가 그것을 열지않았으면 유저에게 닫을 것인지를 확인하게 된다.
페이지가 두번째 윈도우를 열었다면, 그것을 열을 때 사용했던 변수 이름으로 그것을 닫을 수 있다. 현재 윈도우를 닫으려면 self를 사용하고, 현재 윈도우를 열어 준 윈도우를 닫으려면 opener를 사용한다.
<html>
<head>
<title>윈도우 닫기</title>
</head>
<body>
<form>
<input type = "button" value = "Close this Window"
onClick = "self.close()">
<input type = "button" value = "Close the other Window"
onClick = "opener.close()">
</form>
</body>
</html>
onClick="self.close()"
- self
닫으려고 하는 윈도우의 스크립트 내에, self라고 써넣어 그 윈도우임을 나타낸다. 이것을 떠나면 자바 스크립트는 현재 윈도우를 닫고 싶어하는 줄 알게 되는데, self를 사용하여 코드를 확실하게 해 두어야 한다. 위의 코드는 이벤트 핸들러로부터 self를 나타내고 있다.
- 또는 opener
opener를 써넣어 현재 윈도우를 열어 준 윈도우를 나타낸다.
- .close()
.close와 그 뒤에 괄호를 써넣어 지정했던 윈도우를 닫는다. 자바 스크립트가 이 윈도우를 열었다면, 이것을 즉각 닫아준다. 자바 스크립트가 이 윈도우를 열지 않았다면, 유저에게 그것을 닫을지를 물어 오게 된다.
■ 코드 실행 결과

|







