11. 이벤트와 이벤트 핸들러
유저는 이벤트(event)라고 하는 행동을 통해서 웹 페이지의 부분들과 서로 반응하게 된다. 자바 스크립트를 사용해서 이벤트 핸들러 (event handler)들을 이용하여 이벤트들에 반응할 수 있다. 자바 스크립트에는 12개의 이벤트 핸들러가 있는데 이것을 아래의 표에 나타내었다.
| 이벤트 |
이벤트핸들러 |
| onFocus |
유저가 오브젝트에 초점을 맞춘다. |
| onBlur |
유저가 오브젝트로부터 초점을 뗀다. |
| onSelect |
유저가 텍스트를 하이라이트 한다. |
| onChange |
유저가 오브젝트의 값을 바꾼다. |
| onSumit |
유저가 양식을 전송한다. |
| onClick |
유저가 버튼이나 링크를 클릭한다. |
| onMouseOver |
유저가 커서를 링크 위로 이동시킨다. |
| onMouseOut |
유저가 커서를 링크 위에서 옮겨 간다. |
| onLoad |
페이지나 이미지가 로드 완료된다. |
| onUnLoad |
유저가 페이지에 떠난다. |
| onAbort |
유저가 로딩 작업을 멈춘다. |
| onError |
에러가 발생한다. |
|
일반적으로 이벤트 헨들러를 통해 스크립트의 제동 장치 역할을 부여하게 된다. 유저가 버튼을 클릭하면, 자바 스크립트로 강화된 페이지가 반응을 하게 된다. 이것은 onClick에 원하는 반응을 배정하여 할 수 있다. 웹 페이지의 각 부분은 어떤 특정한 이벤트 핸들러로써 작동된다.
대부분의 경우, 이런 이벤트 핸들러의 이름들은 자신들이 작동될 때를 나타내 준다. 하지만 몇 가지는 설명이 필요하다. 텍스트 난이나 윈도우로 이동하여 초점을 맞추는 이벤트는 onFocus로 작동된다. 난이나 윈도우를 떠나는 것은 onBlur로 작동된다. 텍스트 난을 떠나기 전에 유저가 텍스트를 입력하면, onBlur로 작동된다. 텍스트 난을 떠나기 전에 유저가 텍스트를 입력하면, onBlur가 아니라 onChange로 작동된다.
어떤 이벤트들은 유저의 행동에 직접적으로 개입하지 않는다. 예를 들어, onError는 스크립트가 작동시에 에러를 만났을 때 반응을 유발시킨다.
11.1. 이벤트에 반응하기
웹 페이지의 거의 모든 부분은 적어도 하나의 이벤트 핸들러를 가지고 있다. 이것들을 이용하여 페이지의 부분들이 스크립트의 부분들을 작동시키도록 할 수 있다.
이벤트 핸들러에 스크립트의 부분을 할당하여 그 이벤트가 (on-다음에 오는 것)발생할 때 그 스크립트 부분을 자바 스크립트가 읽도록 해 놓는다. 작동시키고 싶은 코드를 인용 부호 안에 집어넣어야 한다.
<html>
<head>
<title>이벤트에 반응하기</title>
</head>
<body>
글쓰지 마세요:
<FORM>
<INPUT type="text" onChange="alert('경고! 경고!')">
</FORM>
</body>
</head>
<INPUT TYPE="text" onChange="alert("경고! 경고!")>
- <INPUT TYPE="text" >
스크립트로 쓰고 싶은 HTML 태그를 선택한다.
- onChange
HTML 속성 다음에 해당 이벤트 핸들러의 이름을 써 넣는다. on 다음에 나오는 글자만 빼고는 모두 소문자로 되어 있어야 한다.
- =
등호 표시를 사용하여 배정을 나타낸다.
- "alert("경고! 경고!")"
등호 표시 다음의 괄호 안에 반응을 써 넣어서 그 이벤트에 반응을 배정한다. 아래의 코드 실행 결과는 경고 메시지를 나타내 주는 것이다.
■ 코드 실행 결과

11.2. this로 표현 방법 짧게 줄이기
자바 스크립트의 표현 방법은 때로 좀 긴 경향이 있다. 예를 들어, 텍스트 난의 값을 나타내는 것은 적어도 네 단계가 필요하다 : document.forms[0].elements.[0].value
다행히도, this라는 키워드를 사용하여 이것을 짧게 만들 수 있다. this가 전체 오브젝트 내용을 대신한다. 스크립트를 보다 분명하고 간결하게 만들 수 있을 때 this를 사용해야 한다.
<html>
<head>
<title>this로 표현방법 짧게 줄이기</title>
</head>
<body>
<FORM>
<INPUT type="text" onBlur="alert(this.form)">
</FORM>
</body>
</html>
<INPUT TYPE="text" onBlur="alert(this.value)">
- <INPUT TYPE="text" onBlur >
원하는 HTML 태그 안에 이벤트 헨드러를 위치시킨다. 밑의 코드 실행 결과는 유저가 텍스트 난 밖을 클릭하면 경고를 나타나게 하는 것이다.
- ="alert( )">
이벤트 핸들러에 명령어를 배정한다.
- this
this를 써넣어 명령어로 작업하고 있는 오브젝트를 지적한다.
또는 document.form[0].elements[0]
this를 사용하지 않으면 전체 내용을 완벽하게 써넣어야 한다.
- .value
접근하고 싶은 특성과 그 앞에 도트를 써넣는다.
■ 코드 실행 결과

12. 함수 정의하기
함수란 이름을 갖고 있는 자바 스크립트 내용들의 집합이다. 자신이 원하는 내용과 그 그룹에 원하는 이름을 정의할 수 있다. 그 함수를 호출할 때마다, 그 명령어들을 써넣는 순서대로 자바 스크립트가 읽게 된다.
12.1. 함수 정의하기
<html>
<head>
<title>함수 정의하기</title>
<SCRIPT language="JavaScript">
<!-- hide
function display()
{
alert("Have a Great Day!");
}
// stop hiding -->
</SCRIPT>
</head>
<body>
<FORM>
<INPUT type="button" value="Click" onClick="display()">
</FORM>
</body>
</html>
<SCRIPT LAGUAGE="JavaScript">
함수를 사용하기 전에 그것을 정의해야 하므로, 스크립트를 제목 태그 내에 위치시켜 그것이 먼저 읽히게끔 해 놓는다.
function diplay()
- function
fuction이라는 키워드를 써 넣어서 정의를 시작한다.
- display
함수에 이름을 부여한다. '변수들'에 나와 있는, 변수에 이름 붙이 규칙과 똑같은 규칙을 따라야 한다.
- ()
함수명 뒤에 괄호를 더한다.
{ alert("Have a Great Day!") }
- { }
함수의 내용의 시작과 끝을 괄호로써 표시한다. 밑의 코드 실행 결과에서 나와 있는 것처럼, 왼쪽 괄호는 함수명 다음에 놓고 오른쪽 괄호는 모든 내용 뒤에 놓고 단독 행에 위치시킨다.
- alert("Have a Great Day")
함수에서 수행될 명령어들을 써넣는다. 보다 더 쉽게 읽을 수 있도록 하려면, 스크립트의 다른 부분으로부터 약간 떼어놓아야 한다.
■ 코드 실행 결과

12.2. 함수 호출하기
일단 함수를 정의해 놓으면, 페이지 상의 이벤트 핸들러나 어떤 스크립트 내에서도 그것을 사용할 수 있게 된다. 물론 이렇게 하려면, 그것을 트리거하는 방법이 몇가지 필요하다. 이런 것을 함수를 호출한다고 하는데, 괄호 앞에 함수명을 써넣어서 할 수 있다.
페이지 상의 거의 모든 곳에서 몇 번이고 함수를 호출할 수 있다. 함수를 트리거하는 데는 보통 이벤트 핸들러를 사용하게 된다.
<html>
<head>
<title>함수 호출하기</title>
<SCRIPT language="JavaScript">
<!-- hide
function doMath()
{
var one = eval(document.theForm.elements[0].value);
var two = eval(document.theForm.elements[1].value);
var prod = one * two;
alert(one + "과" + two + "의 곱은" + prod + "입니다.");
}
// stop hiding -->
</SCRIPT>
</head>
<body>
<FORM name="theForm">Moltiply
<INPUT type="text"> by <INPUT type="text">
<INPUT type="button" value="결과" onClick="doMath()">
</FORM>
</body>
</html>
<INPUT TYPE="button" VALUE="결과보기" onClick="doMath()">
- onClick=" "
이벤트로 함수를 트리거하려면 HTML 태그 내에 이벤트 핸들러를 위치시킨다. 밑의 코드 실행 결과에서는 이것에 버튼을 사용하고 있다.
- doMath
이벤트 핸들러 내에 함수명을 써넣는다. 함수를 정의하는 데 사용했던 똑같은 제목을 사용한다.
- ()
자바 스크립트에게 함수를 불러내고 있다는 것을 알리기 위해 이름에 괄호를 더한다.
■ 코드 실행 결과

12.3. 이벤트 핸들러 재설정하기
이벤트 핸들러는 그것이 트리거될 때마다 똑같은 일을 해낸다. 이것이 문제가 되지는 않지만, 버튼이 처음 트리거되었을 때 한 함수를 호출하고 다시 트리거되었을 때는 다른 함수를 호출하게 하고 싶다면 어떻게 할까?
넷스케이프3.0이상에서는 스크립트 내의 어디서나 이벤트 핸들러에 새로운 함수를 배정할 수 있도록 하여 이 문제를 해결해 놓았다. 이런 기법을 이벤트 핸들러 재설정하기라고 한다.
이벤트 핸들러를 재설정하려면, 스크립트 내에 그것의 위치를 나타내 놓는 방법이 몇 가지 필요한데, 이벤트 핸들러와 연계되어 있는 오브젝트의 특성으로써 나타내면 된다.('오브젝트에 대하여' 참조)
<html>
<head>
<title>이벤트 핸들러 재설정하기</title>
<SCRIPT language="JavaScript">
<!-- hide
function shootOne()
{
alert("좋아!");
document.links[0].onclick = shootTwo;
}
function shootTwo()
{
alert("다시 한번!");
}
// stop hiding -->
</SCRIPT>
</head>
<body>
<a href="#" onClick="shootOne()">링크</a>
</body>
</html>
document.links[0].onclick = shootTwo
- document.links[0]
함수 내에서, 도트 구문을 이용하여 이벤트 핸들러와 연계되어 있는 오브젝트를 나타낸다.
- .onclick
이벤트 핸들러의 이름을 모두 소문자로 도트 뒤에 써 넣는다.
- =
등호 표시를 사용하여 이벤트 핸들러에 새로운 함수를 연계시킨다.
- shootTwo
새로운 함수의 이름으로 지정합니다. 괄호는 떼어내야 한다. 괄호를 집어 넣으면 자바 스크립트가 그 함수를 호출하여 그 함수가 나타내는 값을 이벤트 핸들러에 배정하게 된다. 함수 호출은 괄호를 사용하지만 참조 호출은 그렇지 않다는 것을 꼭 명심하자.
■ 코드 실행 결과


12.4. 버튼 클릭에 반응하기
HTML로는 스크립트로 나타내지 않으면 아무 일도 일어나지 않는 submit(전송)나 reset(재설정) 버튼과 같은 버튼들을 만들 수 있다. onClick을 사용하여 이런 버튼으로 스크립트의 부분들을 트리거 한다.
제 강좌에 나와 있는 예제들을 버튼들을 자주 사용한다. 다음의 표는 버튼 오브젝트의 특성들을 설명하고 있다. 이런 표들은 이 강좌의 나머지 부분들에서도 이벤트 핸들러, 특성, 오브젝트와 연계된 방식들에 대해서 말할 때 사용되고 있다.
버튼 오브젝트
| 특성 |
이벤트핸들러 |
| name : 이름속성 값 |
onclink : 유저가 버튼을 클릭함 |
| value : 버튼 안에 써 있는 텍스트 |
|
<html>
<head>
<title>버튼클릭에 반응하기</title>
<SCRIPT language="JavaScript">
<!-- hide
function thanks(theButton)
{
alert("Thank you for clicking on" + theButton.value + ".");
}
// stop hiding -->
</SCRIPT>
</head>
<body>
<form>
<br>
<input type = "button" name = "eenie" value="Eenie"
onClick = "thanks(this)">
<input type = "button" name = "meenie" value="Meenie"
onClick = "thanks(this)">
<input type = "button" name = "miney" value="Miney"
onClick = "thanks(this)">
</form>
</body>
</html>
<INPUT TYPE="button" NAME="meenie" VALUE="Meenie" onClick="thanks(this)">
- <INPUT TYPE="button">
<INPUT TYPE 뒤에 ="button"이라고 써넣어 버튼 요소를 만든다.
- NAME="meenie"
NAME=을 써넣고 버튼에 부여하고 싶은 이름을 인용 부호 안에 써넣는다. 일단 이름 속성에 값을 배정하고 나면, 그 이름을 통해서 자바 스크립트로 버튼을 나타낼 수 있다.
- VALUE="Meenie"
VALUE=을 써넣고 버튼에 디스플레이 하고 싶은 텍스트를 써넣는다.
- onClick
onClick으로 유저가 버튼을 클릭할 때 스크립트의 텍스트를 써넣는다.
- ="thanks(this)")>
트리거되도록 하고 싶은 함수의 이름을 onClick에 배정하고 괄호를 써넣는다. 밑의 코드 실행 결과는 this를 thanks()에 패스해서, 그 함수가 버튼 오브젝트로 작업할 수 있게 해 놓은 것이다.
■ 코드 실행 결과

12.5. 라디오 버튼으로 작업하기
선택 리스트처럼 HTML에 라디오 버튼을 사용할 수 있다. 각각의 경우에, 유저는 하나의 선택만을 할 수 있다. 스크립트로 다음의 표에 나와 있는 특성들을 작업할 수 있다. 라디오 버튼이 선택되어 있는지를 확인하여 스크립트가 다음에 할 일을 결정하게 된다.
라디오 오브젝트
| 특성 |
checked : 선택되어 있으면 true
defaulChecked : 초기값으로 선택되어 있으면 true
index : 버튼들의 배열
length : 버튼들의 수
name : 이름 속성의 값
value : 값 속성의 값
|
| 이벤트 핸들러 |
onclink : 유저가 버튼을 클릭함 |
|
<html>
<head>
<title>라디오버튼으로 작업하기</title>
<SCRIPT language="JavaScript">
<!-- hide
function tellMe(theForm)
{
alert(theForm.group[0].checked);
}
// stop hiding -->
</SCRIPT>
</head>
<body>
<form>
<br>
<input type = "radio" name="group" checked>Choice 1<br>
<input type = "radio" name="group">Choice 2<br>
<input type = "radio" name="group">Choice 3<br>
<input type = "button" value = "Choice 1 is selected?"
onClick = "tellMe(this.form)">
</form>
</body>
</html>
function tellMe(theForm) {
한 개의 인자를 채택하는 함수를 정의한다. 인자는 양식 참조를 저장하게 된다.
alert(theForm.group[0].checked)}
- alert( )}
함수 내에 경고 메시지를 넣는다.
- theForm
인자를 지정하여 접근하고 있는 양식을 자바 스크립트에게 알린다.
- .group
도트를 써 넣고 나서 라디오 버튼의 이름을 써 넣는다.
- [0]
괄호 안에, 시험해 보고 싶은 라디오 버튼의 인덱스 번호를 지정한다. 밑의 코드 실행 결과는 0을 사용하여 첫번째 라디오 버튼이 체크되어 있는지를 확인하고 있다.
- .checked
도트를 써넣고 나서 checked를 써 넣어 라디오 버튼의 특성으로 접근한다. 버튼이 체크되어 있으면 checked가 true를 저장하고 그렇지 않으면 false가 저장된다.
onClick="tellme(this.form)"
HTML 버튼 태그 내에서 onClick에 함수를 배정한다. 이것을 this.form으로 패스하면 한 단어로 정확한 양식을 나타낼 수 있다.
■ 코드 실행 결과

12.6. 체크 박스로 작업하기
유저가 다른 것들에는 아무 영향을 주지 않으면서 한 개를 선택할 수 있도록 HTML에 체크 상자들을 사용한다. 아래 표에는 자바 스크립트에 사용할 수 잇는 체크 상자의 부분들이 나와 있다. 다음의 코드는 checked 특성으로 작업을 하고 있다.
체크 박스 오브젝트
| 특성 |
checked : 선택되어 있으면 true
defaulChecked : 초기값으로 선택되어 있으면 true
name : 이름 속성의 값
value : 값 속성의 값
|
| 방식 |
click() : 체크 상자 선택함
|
| 이벤트 핸들러 |
onClick : 유저가 라디오 버튼을 클릭함
|
|
<html>
<head>
<title>체크박스로 작업하기</title>
<SCRIPT language="JavaScript">
<!-- hide
function display()
{
alert(document.forms[0].one.checked + "\n" +
document.form[[0].two.checked + "\n" +
document.form[0].three.checked);
}
// stop hiding -->
</SCRIPT>
</head>
<body>
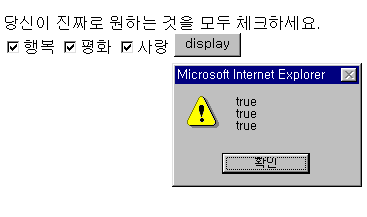
<form>당신이 진짜로 원하는 것을 모두 체크하세요.<br>
<input type = "checkbox" name="one">헹복
<input type = "checkbox" name="two">평화
<input type = "checkbox" name="three">사랑
<input type = "button" value = "display" onClick = "display()">
</form>
</body>
</html>
alert(document.forms[0].one.checked)
- document.forms[0].one
디스플레이 함수 내에 원하는 체크 상자를 나타내 놓는다.
- .checked
그 뒤에 .checked라고 써 넣는다. 상자가 체크되어 있으면 true가 저장되고, 그렇지 않으면 false가 저장된다.
- alert( )
이 것을 경고 명령 내에 놓아서 정보를 나타낸다.
onClick="display()"
원하는 HTML 태그 내에서, 디스플레이 함수를 이벤트 핸들러에('함수 호출하기' 참조) 배정한다.
■ 코드 실행 결과

12.7. 텍스트란 변경하기
텍스트란은 쌍방향 웹 페이지에서 가장 중요한 부분이다. 이 텍스트 란을 통하여 유저가 스크립트에 정보를 부여할 수도 있고 스크립트가 정보를 나타낼 수도 있다. 자바 스크립트는 유저가 텍스트난에 써넣은 것은 무엇이라도 값(value)이라고 하는 문자열로 취급한다.
텍스트 오브젝트
| 특성 |
name : 이름 속성의 값
value : 값 속성의 값
defaultValue : 첫 번째 텍스트
|
| 방식 |
focus() : 텍스트 란으로 옮겨가기
blur() : 텍스트 란 떠나기
select() : 모든 텍스트 선택하기
|
| 이벤트 핸들러 |
onFucus : 유저가 텍스트 란에 촛점을 맞춤
onBlur : 유저가 텍스트 란을 떠남
onChange : 유저가 텍스트를 바꾸고 텍스트 란을 떠남
onSelect : 유저가 텍스트를 선택함
|
|
<html>
<head>
<title>텍스트란 변경하기</title>
<SCRIPT language="JavaScript">
<!-- hide
function doIt(theForm)
{
theForm.text2.value = theForm.text1.value;
}
// stop hiding -->
</SCRIPT>
</head>
<body>
<form>
<input type = "text" name = "text1" value="Enter Text"
onBlur = "doIt(this.form)">
<input type = "text" name = "text2">
</form>
</body>
</html>
function doIt(theForm){
텍스트란의 양식을 참조하는 하나의 인자로 함수를 정의한다.
theForm.text2.value=theForm.text1.value
- theForm.text2
이 함수 안에 인자를 써넣는다. 도트와 이름이나 변경하고 싶은 텍스트 란의 elements[] 주소를 추가한다.
- .value
이 란의 텍스트를 나타낸다. 이것은 텍스트 란에 있는 모든 텍스트를 저장한다.
- = theForm.text1.value
등호 표시와 함께 텍스트 란에 새로운 문자열을 배정한다. 위의 코드는 한 텍스트 란에서 다른 란으로 단어들을 복사하는 작업이다.
onBlur=doIt(this.Form)
- onBlur = doIt
원하는 HTML 태그에 이벤트 핸들러를 위치시켜 이것으로 함수를 트리거 한다.('함수 호출하기' 참조)
위의 코드는 유저가 첫번째 텍스트 란을 떠나자마자 그 텍스트를 복사하는 작업이다.
- (this.Form)
함수를 this.Form으로 패스하여, 사용하고 있는 양식을 한 단어만으로 나타내 놓을 수 있다.('this로서 표현 방법 짧게 줄이기' 참조)
■ 코드 실행 결과

12.8. 메뉴 항목으로 작업하기
선택이나 옵션 태그를 사용하여 HTML에 메뉴를 만들 수 있다. 아래의 표에서 보듯이, 자바 스크립트에는 이 두 가지로 작업할 수 있는 특성들이 많다.
선택 메뉴에는 여러 개의 옵션이 들어 있다. 자바 스크립트는 이런 옵션들의 각각을 서버 오브젝트로 취급한다. options[]를 통해서 메뉴에 있는 각각의 항목에 접근할 수 있다.
선택 오브젝트
| 특성 |
length : 옵션의 수
name : 이름 속성의 값
options : 옵션 배열
selectedIndex : 선택된 옵션의 인덱스
|
| 옵션의 특성 |
defaultSelected : 처음 옵션
index : 현재 옵션의 인덱스
length : 옵션의 수
name : 이름 속성의 값
selectedIndex : 선택된 옵션
text : 리스트에 디스플레이된 텍스트
value : 값 속성의 값
|
| 방식 |
blur() : 리스트 비활성시키기
focus() : 리스트 활성시키기
|
| 이벤트 핸들러 |
onFucus : 유저가 리스트를 클릭함
onBlur : 유저가 리스트를 떠남
onChange : 유저가 옵션을 바꿈
|
|
<html>
<head>
<title>메뉴항목으로 작업하기</title>
<SCRIPT language="JavaScript">
<!-- hide
function display(selector)
{
document.myForm.field.value = "So, you want to order" +
selector.options[selector.selectedIndex].text + ".";
}
// stop hiding -->
</SCRIPT>
</head>
<body>
<form name="myForm">
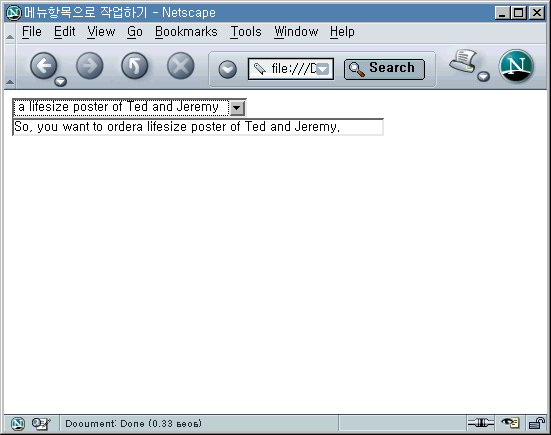
<select name = "order" onChange = "display(this)">
<option>100 JavaScript T-shirts
<option selected>50 copies of your book
<option>a lifesize poster of Ted and Jeremy
<option>everything you've got
</select><br>
<input type = "text" size = 60 name = "field">
</form>
</body>
</html>
function display(selector){
선택 리스트를 참조하는 하나의 인자로 함수를 정의한다.
selector.options[selector.selectedIndex].text
- selector.options[ ]
함수에서 선택된 메뉴 항목을 사용하고 싶은 곳에 인자와 .options[]를 써 넣는다. 이것은 메뉴의 옵션 배열들을 나타내 준다.
- selector.selectedIndex
인자명과 .selectedIndex를 괄호 안에 써 넣는다. selectedIndex는 현재 선택된 항목의 수를 저장하므로, 이것을 사용하여 이 항목을 나타낼 수 있다.
- .text
도트와 text를 써 넣어 선택된 메뉴 항목의 텍스트로 접근한다. 위의 코드는 이 정보를 텍스트 난에 나타내 놓는 작업이다.
onChange="display(this)"
HTML 태그에 있는 이벤트 핸들러로 함수를 트리거 한다.
■ 코드 실행 결과

13. 숨겨진 요소들
양식의 다른 요소들과는 달리, 숨겨진 오브젝트는 보이지 않는다. 그러나 유저가 양식을 전송하면, 그 숨겨진 오브젝트가 양식과 함께 보내진다. 유저에게 보이고 싶지 않은 정보를 서버에게 보낼 때 이런 숨겨진 요소를 사용할 수 있다.
복수의 페이지들로 작업할 경우, 숨겨진 오브젝트를 사용해서 복수의 페이지들이 펼쳐 있는 양식을 만들 수 있다.
한 양식에서 다른 양식으로 정보를 패스하고 싶을 때마다 사용한다.
13.1. 한 양식에서 다른 양식으로 정보 패스하기
<html>
<head>
<title>숨겨진 요소들</title>
<SCRIPT language="JavaScript">
<!-- hide
function changer()
{
document.forms[1].hider.value=document.forms[0].elements[0].value+";"
+ document.forms[0].elements[1].value;
}
// stop hiding -->
</SCRIPT>
</head>
<body>
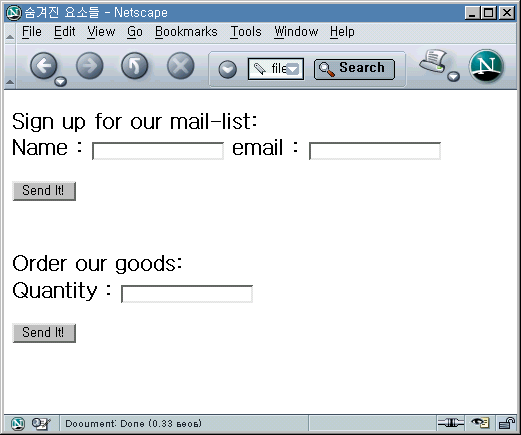
<form action=".//maillist">
<h2>Sign up for our mail-list:<br>
Name : <input type="text">
email : <input type="text" onChange="changer()"></h2>
<input type="submit" value="Send It!"></form><br>
<form action=".//order">
<h2>Order our goods:<br>
Quantity : <input type="text"></h2>
<input type="hidden" name="hider">
<input type="submit" value="Send It!">
</form>
</body>
</html>
<INPUT TYPE="hidden" NAME="hider">
위의 코드에서처럼 두 개의 HTML 양식을 만든다. 두번째 내에 숨겨진 요소를 정의한다. 그것에 이름을 붙이면 더 쉽게 찾아낼 수 있다.
document.forms[1].hider.value = document.forms[0].elements[0].value
- document.forms[1].hider.value
스크립트에서 기능 내에, 두번째 양식에 숨겨진 오브젝트의 값을 나타내 놓는다.
- =document.forms[0].elements[0].value
등호 표시와 두번째 양식에 복사하고 싶은 첫번째 양식에서의 특성의 주소를 써넣는다.
- onChange="changer()"
복사하고 싶은 텍스트 란에 onChange로 기능을 트리거한다. ('이벤트에 반응하기' 참조) 유저가 이 텍스트를 바꾸고 텍스트 란 밖으로 옮겨가면, 이것이 두번째 양식에 있는 숨겨진 오브젝트로 패스되게 된다.
■ 코드 실행 결과

14. 자바스크립트와 CGI
자바 스크립트와 CGI는 유저 정보를 서버 상에서 처리하는 수단을 제공한다. 일반적으로 이런 정보는 유저가 채워 넣은 양식 요소들로부터 온다.
자바 스크립트는 어떤 상태에 있는 CGI를 대치할 수 있는데, 때로는 서버에게 정보를 보내야만 할 때도 있다. 자바 스크립트를 이용하여 전송하기 전에 양식들을 검증함으로써 이 처리 과정을 개선시킬 수 있다.
양식 오브젝트
| 특성 |
action : 양식이 전송되는 URL
method : 전송 방식을 얻거나 등록하는 것
target : CGI 회답에 대한 윈도우 이름
encoding : MIME 유형
elements : 양식 오브젝트들의 배열
|
| 방식 |
submit() : CGI 서버로 양식 전송하기
|
| 이벤트 핸들러 |
elements : 양식 오브젝트들의 배열
|
|
양식들에는 CGI 전송에 특별하게 적용되는 많은 특성들(action, method, target, encoding)이 포함된다. CGI를 능숙하게 사용할 줄 안다면, 이런 속성들을 HTML에 설정해 놓았을 것이다.
기본적인 배정 문장을 사용하여 스크립트에서 그것들을 변경할 수도 있다. 예를 들어 새로운 값을 action에 배정하면 두 개의 서버 사이에서 CGI 조회들을 분리시킬 수도 있고 여러 개의 CGI 애플리케이션들에 단일 HTML 양식을 사용할 수 있다.
15. 양식 전송 트리거 하기
양식의 재설정과 같이 버튼의 onClick이나 양식의 onSubmit로 양식 전송이 이벤트를 트리거할 수 있다.
유저가 전송 버튼을 클릭하면 HTML에 ACTION으로 배정한 URL로 양식 데이터가 보내진다. 아래의 코드에서처럼, 스크립트 내에서도 양식 전송을 트리거할 수 있다.
<html>
<head>
<title>숨겨진 요소들</title>
<SCRIPT language="JavaScript">
<!-- hide
function checker(theForm)
{
if (confirm("Are you ready to submit this information?")) {
theForm.submit();
}
}
// stop hiding -->
</SCRIPT>
</head>
<body>
<form action="URL">
<h2>Sign up for our mail-list:<br>
Name : <input type="text">
email : <input type="text" onChange="checker(this.form)"></h2>
</form>
</body>
</html>
function checker(theForm){
양식을 참조하는 하나의 인자로 기능을 정의합니다.
if (confirm("Are you ready to submit this information?")) {theForm.submit()}}
- if( ) { }
함수 내에 if 절을 만든다. if 절은 괄호 ()안에 있는 것이 무엇이든 true로 판정될 때만 전송이 된다.
- (confirm("Are you ready to submit this information?")
if 절의 괄호 내에 confirm()을 집어넣는다. 이것은 항상 부울값을 반영하므로 confirm()을 사용할 수 있다.
- theForm.submit()
인자를 써 넣어 양식을 나타낸다. .submit()를 써넣어 스크립트로부터 양식 전송을 트리거 한다.
onChange = "checker(this.Form)"
기능을 트리거하는데 이벤트 핸들러를 사용한다. 기능을 this.form으로 패스하여 기능에서의 주소 지정을 짧게 만든다.
■ 코드 실행 결과

| 






