8. 자바스크립트 활용하기
8.1. 경고메시지 나타내기
대화 상자를 통하여 간단하게 유저와 상호 반응할 수 있다. 대화 상자에서는 정보를 나타낼 수도 있고 받을 수도 있다. 자바 스크립트로 경고 (alert), 프롬프트(prompt), 확인(confirm) 대화 상자를 만들 수 있다. 다음 강좌 페이지들은 이것에 대해 설명해 놓았다.
웹 페이지 상의 버튼들과 같이 모든 대화 상자들은 유저의 작동 시스템의 표준 부분들을 사용한다. 예를 들면 경고 대화 상자는 매킨토시와 윈도우즈에서 약간씩 다르게 나타난다.
경고 대화 상자는 경고 아이콘과 작업자가 지정한 텍스트가 들어 있는 표준 대화 상자이다. 유저가 OK 버튼을 누르면 대화상자가 지워진다. 경고 명령으로 경고 대화 상자를 나타낼 수 있다.
<html>
<head>
<title>경고메시지 나타내기</title>
<SCRIPT LANGUAGE="JavaScript">
<!-- hide
alert("안녕하세요. 저의 홈페이지에 오신 것을 환영합니다.");
// stophiding -->
</SCRIPT>
</head>
<body>
</body>
</html>
alert("message")
- alert
alert 명령을 지정하여 밑의 코드 실행 결과에서처럼 간단한 대화 상자를 나타낸다.
- ( )
메시지 주위에 괄호를 집어넣는다. 이것은 자바 스크립트 표시이다.
- "message"
인용부호 내에 원하는 메시지를 써넣는다.
■ 코드 실행 결과

8.2. 확인 대화 상자 나타내기
버튼이 두개 있는 것(밑의 코드 실행 결과 참조) 말고는 확인 대화 상자는 경고 대화 상자와 똑같다. 윈도우즈에는 OK와 Cancel 버튼이 있고, 매킨토시에는 Yes와 No 버튼이 있다. 두개의 버튼으로 유저에게 간단한 질문을 하게 되어 있다.
확인 대화 상자는 유저의 답을 스크립트에 반영시켜 준다. 즉 True나 fale를 써 넣은 곳에 명령어를 사용할 수 있다. 유저가 OK를 선택하면 확인 대화 상자는 true로 알게 된다. confirm 명령으로 확인 대화 상자를 만들 수 있다.
<html>
<head>
<title>확인 대화상자 나타내기</title>
<SCRIPT LANGUAGE="JavaScript">
<!-- hide
document.write(confirm("저의 홈페이지에 들어오실 겁니까?"));
// stophiding -->
</SCRIPT>
</head>
<body>
</body>
</html>
document.write(confirm("message"))
- confirm( )
confirm()을 이용하여 OK와 Cancel 버튼이 있는 대화 상자를 나타낸다.
- "message"
대화 상자에 나타내고 싶은 텍스트를 인용 부호 안에 지정해 놓는다.
- document.write( )
confirm 명령은 true와 false 논리값을 반영하므로 스크립트가 이 값을 사용할 수 있다.
document.write()의 괄호 안에 confirm()을 집어넣으면 유저의 대답이 HTML 페이지에 나타나게 된다.
■ 코드 실행 결과

8.3. 프롬프트 대화 상자 나타내기
프롬프트 대화 상자에는 기본적인 대화 상자에 있는 외에 또 다른 구성 요소가 들어 있다.
유저가 OK를 클릭하면, 유저가 텍스트 난에 입력한 내용인 프롬프트 명령 위치에 놓이게 된다. 이렇게 하여 유저로부터 텍스트 정보를 받게 되는 것이다.
앞서의 다른 명령어들과는 달리 prompt()는 괄호 안에 한 개 이상의 항목을 사용한다. 이것들을 인자라고 하는데 작업자가 명령어에 주는 정보이다. 인자가 하나 이상 있을 때는 각각을 쉼표로 분리시킨다. 프롬프트 명령의 두 개의 인자들은 디스플레이될 메시지와 텍스트 난에 나타날 첫번째 (초기) 텍스트를 지정한다.
<html>
<head>
<title>프롬프트 대화상자 나타내기</title>
</head>
<body>
<SCRIPT LANGUAGE="JavaScript">
<!-- hide
document.write(prompt("당신이 가장 좋아하는 운동은 무엇입니까?"));
document.write("는 좋은 운동입니다.");
// stophiding -->
</SCRIPT>
</body>
</html>
document.write(prompt("message","")
- prompt( )
이것은 괄호 앞의 프롬프트 명령을 지정한다. 괄호를 사용하여 인자를 담고 있다.
- "message"
대화 상자에 나타낼 첫번째 인자인 메시지를 지정한다.
- ," "
쉼표를 써넣고 나서 두번째 인자인 텍스트 난에 넣을 초기 텍스트를 써넣는다. 두 개의 인용 부호("")를 써넣어 자바 스크립트로 하여금 그 난을 빈칸으로 두게 한다.
- document.write( )
prompt()가 유저가 입력한 텍스트로 바뀌기 때문에 아래 코드 실행 결과에서처럼 document.write()와 함께 이것을 페이지에 나타내 놓을 수 있다.
■ 코드 실행 결과


9. 변수들
프롬프트 명령에서의 메시지처럼 자바스크립트에서 사용하는 정보들을 값(value)이라고 한다.
메시지 주위에 인용 부호를 사용하여, 스크립트에 직접 써 넣는 텍스트 리터럴(literal)이라고 하는 값을 사용하고 있다는 것을 알려 준다. 하지만 이런 기법은 이런 정보로 할 수 있는 것에 많은 제한을 둔다. 스크립트 내에 이것을 사용하려면 이 값을 다시 써 넣을 필요가 있을 뿐 아니라, 각각의 메시지는 다른 것들과 독립적이 된다. 스크립트가 한 메시지에 작업을 실행시켜도, 다른 메시지들은 변화가 없다. 변수 (valuable)를 사용하여 값을 담을 수 있도록 함으로써 이 문제를 해결할 수 있다. 변수에 작업을 실행하면 그 변수가 사용된 곳은 모두 값이 바뀌게 된다. 변수들은 스크립트의 부분들이 다른 것과 상호 반응하도록 해준다.
아래의 코드에서처럼 var라는 키워드를 사용하여 변수를 정의한다. 일단 정의하고 나면, 그것에 부여한 이름으로 변수를 참조할 수 있다. 다음 규칙에 의해 변수의 이름을 선정해야 한다.
9.1. 변수 이름 선정하기
<html>
<head>
<title>변수들</title>
</head>
<body>
<SCRIPT LANGUAGE="JavaScript">
<!-- hide
var price="$34.99"
document.write(price);
// stophiding -->
</SCRIPT>
</body>
</html>
간격은 전혀 사용하지 않는다. 대신에, 밑줄 문자(_)를 사용하거나, 위의 코드에서처럼 첫번째 다음에 나오는 각 단어의 첫번째 글자를 대문자로 쓴다.
자바 스크립트는 문자형에 민감하다. HTML을 써 본 사람이라면 이것에 잘 익숙해지지 못할 것이다. 이름 붙이기 과정을 표준화하여 변수의 이름에 대문자를 집어넣는 것에 너무 신경쓰지 않도록 해 두는 것이 좋다.
독특하고 묘사적인 것으로 한다. 이렇게 하면 작업자 자신이나 스크립트를 확인하는 유저 모두가 기억하기 쉬워진다. 또한 자바 스크립트에 이미 들어 있는 단어들과도 달라야 한다.
10. 오브젝트에 대하여
10.1. 오브젝트 지향
많은 프로그래밍 언어들 중에서 자바와 자바 스크립트는 정보를 조작하는 데 오브젝트를 이용한다. 프로그래머들은 이런 언어들을 오브젝트 지향(Object Oriented)이라고 부른다.
브랜드나 모델과 같은 질은 특성(property)라고 한다. 애플리케이션을 작동시키는 것과 같은 수행 작업은 방식(method)이라고 부른다.
예를 들어, 페이지에 HTML을 쓰려면, document.write()를 사용한다('자바스크립트에서 HTML 쓰기' 참조). 이 코드에서 write()는 도큐멘트라고 부르는 오브젝트에 속해 있는 방식이다. 오브젝트의 특성이나 방식을 나타내는 데 마침표를 사용한다. 이런 시스템을 도트구문 이라고 한다.
오브젝트 지향은 이런 명령 시스템을 사용하지 않는 작업 과정 언어들에 많은 이점을 가지고 있다. 오브젝트는 관련 정보와 명령어들을 논리적인 그룹들에 위치시켜서 더 다루기 쉽게 해준다. 오브젝트는 관련 정보와 명령어들을 논리적인 그룹들에 위치시켜서 더 다루기 쉽게 해준다. 예를 들면 document는 웹 도큐멘트에 들어 있는 링크나 이미지로부터 그 배경색에 이르기까지 웹 도큐멘트의 부분들을 포함한다.
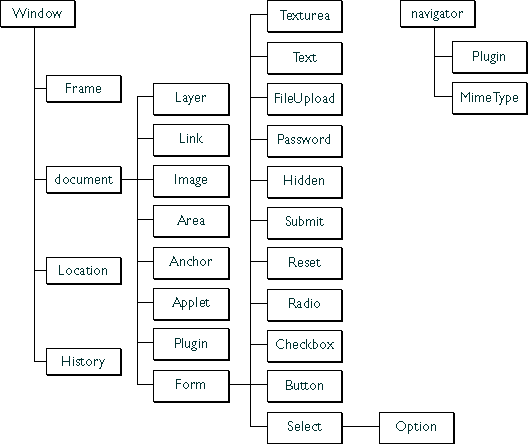
10.2. 오브젝트의 계층 구조
완전한 오브젝트 지향적인 프로그래밍 언어에서 자기 자신의 오브젝트들을 만들어야 한다. 자바 스크립트는 필요한 모든 툴만을 포함하고 있을 뿐이다. 일반적으로 이런 오브젝트들은 HTML 도큐멘트에서의 태그에 해당 된다.
자바 스크립트는 오브젝트의 계층 구조를 이용하여 페이지의 부분들로 접근하고 조직한다. 다른 모든 것을 담고 있는 오브젝트인 브라우저 윈도우가 맨 위에 위치한다. 이 오브젝트는 자신의 특성들과 방식들을 갖고 있다. 윈도우 내에 자리잡고 있는 모든 서브 오브젝트를 특성으로서 다룰 수 있다.
특성이나 방식과 같은 서브 오브젝트들은 도트 구문을 통해서 부모 오브젝트들과 연계되어 있다. 이런 서브 오브젝트들도 자신의 특성, 방식, 그리고 서브 오브젝트를 가질 수 있다.
자바 스크립트를 마스트하고 페이지의 부분들을 작성하려면, 그 계층 구조를 배워야 한다.
현재의 날짜나 산술적인 상수처럼 페이지에는 아무 작용도 하지 않는 정보를 다루어야 할 때도 있다. 자바스크립트는 계층 구조의 일부가 아닌 내장되어 있는 오브젝트들을 통해서 이런 일을 해준다. 계층 구조에 있는 것과는 달리, 내장되어 있는 오브젝트들은 윈도우의 서브 오브젝트로서 나타낼 수 없다.
최상위 단계
자바 스크립트의 계층 구조에서 최상위 단계는 브라우저 윈도우이다. 이것은 Window로 나타낸다. 각 윈도우는 현재의 주소를 위치와 히스토리 상에서의 이전의 URL에 담고 있다.
유저가 보고 있는 페이지는 윈도우 내에 있다. HTML로 정의한 모든 것을 포함하여 이 페이지의 내용들은 세번째 서브 오브젝트인 도큐멘트를 구성한다. 도큐멘트에는 모든 닻, 링크, 이미지, 그리고 페이지 상의 양식들이 들어 있다.
하위 단계
도큐멘트의 각 서브오브젝트를 여러 개의 요소들로 더 세분화 할 수 있다. 예를 들면 forms[]는 여러 개의 요소들을 담고 있고, 그 각각은 자신의 특성을 지니고 있다.
네번째 단계의 네 개의 오브젝트들은 모두 배열이라고 하는 것으로 정보를 담고 있다. 자바 스크립트는 배열을 사용하여 페이지에 비슷한 부분들을 번호순으로 조직한다.
예를 들어, 이미지 오브젝트는 그 페이지의 모든 이미지들을 담고 있다. 특정 이미지로 접근하려면 images[]를 써넣고 그 괄호 안에 번호를 써 넣어야 한다.
자바 스크립트는 HTML에 나타나는 HTML 순서로 이미지들과 모든 배열 입력 내용들을 담고 있다. 이 순서는 항상 0으로 시작된다. 페이지 상의 맨 처음 이미지는 document.images[0]이라는 코드로 나타내고, 두번째 것은 document.images[1]로 나타내는 식이다.

| 






